Defining the Users of the Application and it's Scope
This application can have many types of users. Overall, their goal would be to use the app to rent a bicycle as an alternate way of transport, for sport, for exercise or just to ride around for fun.
Meet the users of RideOn
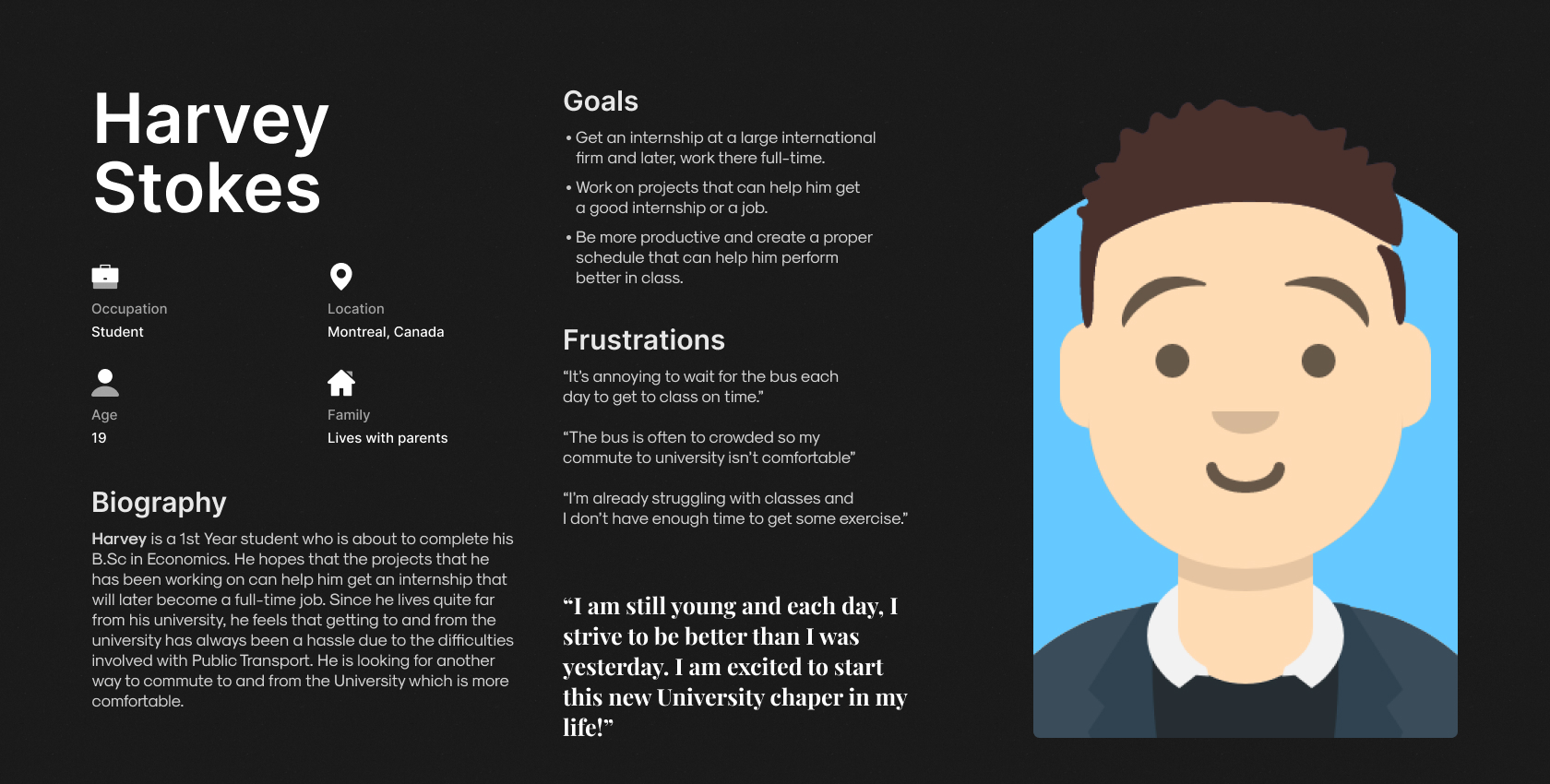
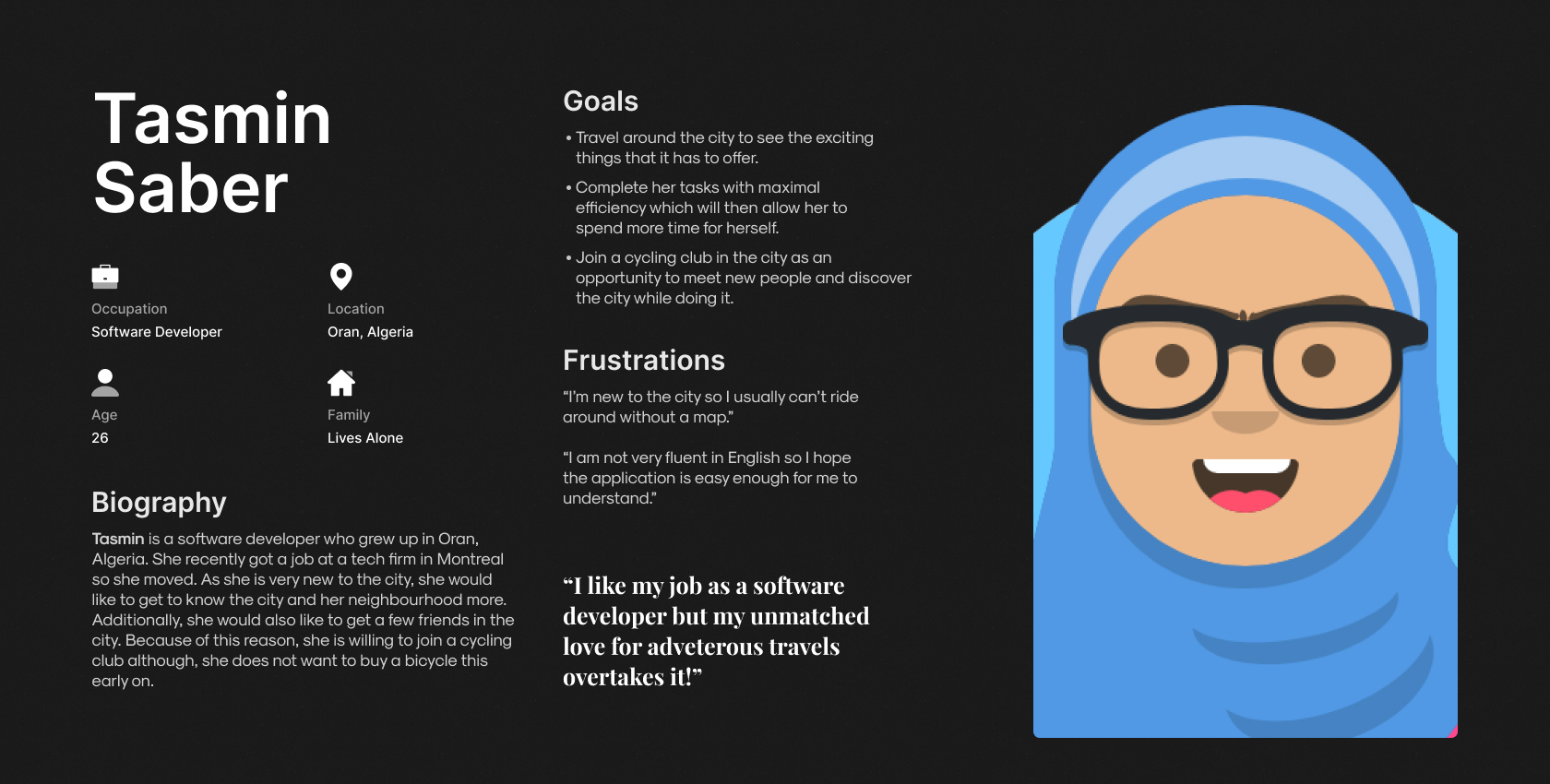
Based on the previous section, I have illustrated 2 prospective user personas for the RideOn Application. Due to budget constraints, these user personas are an imagination and only a depiction of a few possible users of RideOn.


Illustrating the User Journey of Harvey Stokes - Using the RideOn App to rent a bicycle.
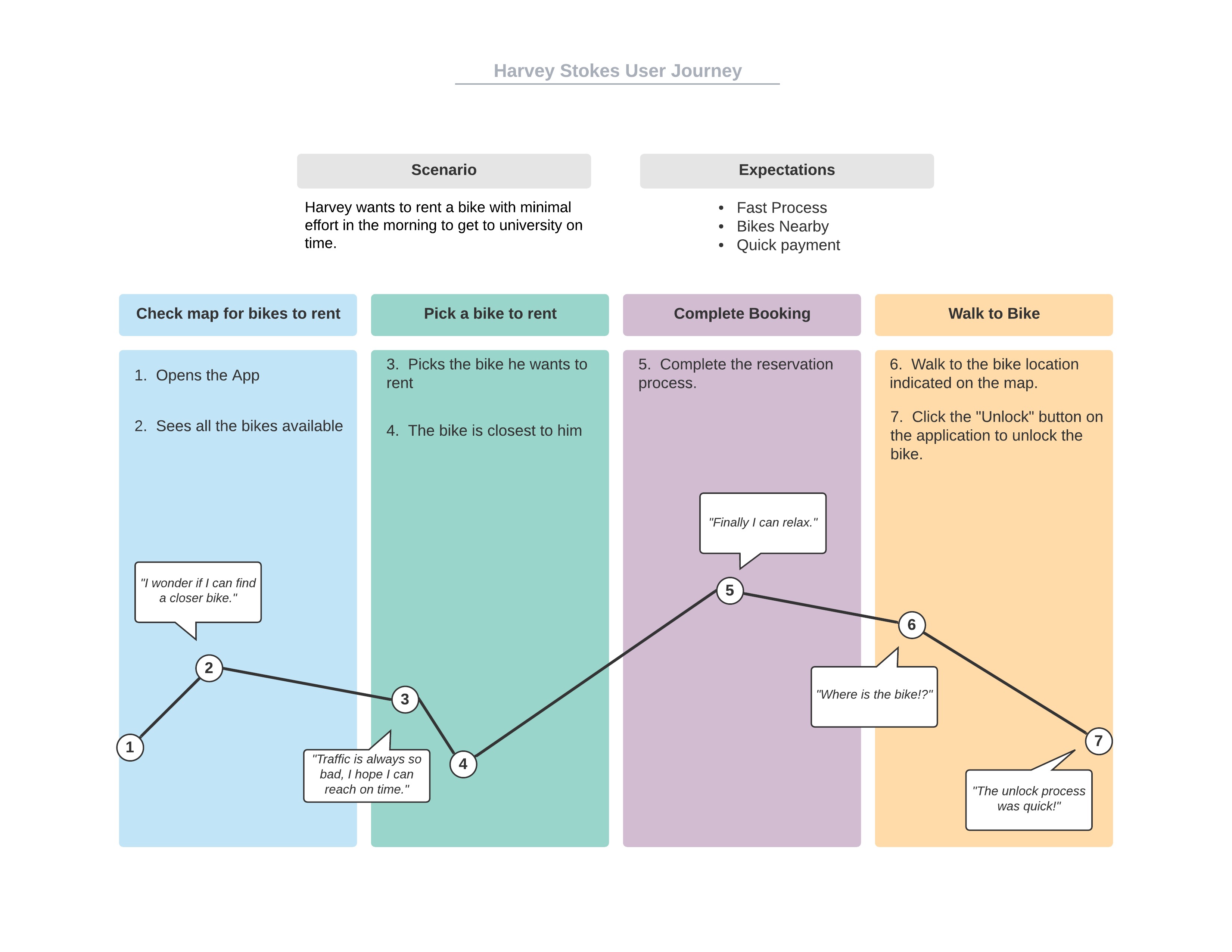
To get a better understanding about how the users would traverse through the RideOn application, I have created a user journey of how Harvey Stokes would navigate through the application and accomplish his goal of renting a bike to commute to University.

Important Details to keep in mind before designing the Wireframes
Creating a Hypothesis Statement based on the User Persona of Harvey Stokes
If Harvey downloads the RideOn app, he will have achieved his aim of finding an alternative way to work which is his primary goal for installing the application. Additionally, his concern of not getting enough exercise is also fulfilled to some extent. We believe that easy access to the bikes of all kinds for Harvey will increase the frequency at which he uses the application which will be good for him and additionally, the environment (Not the primary goal of the application but a welcome one at that).
User Storyboards
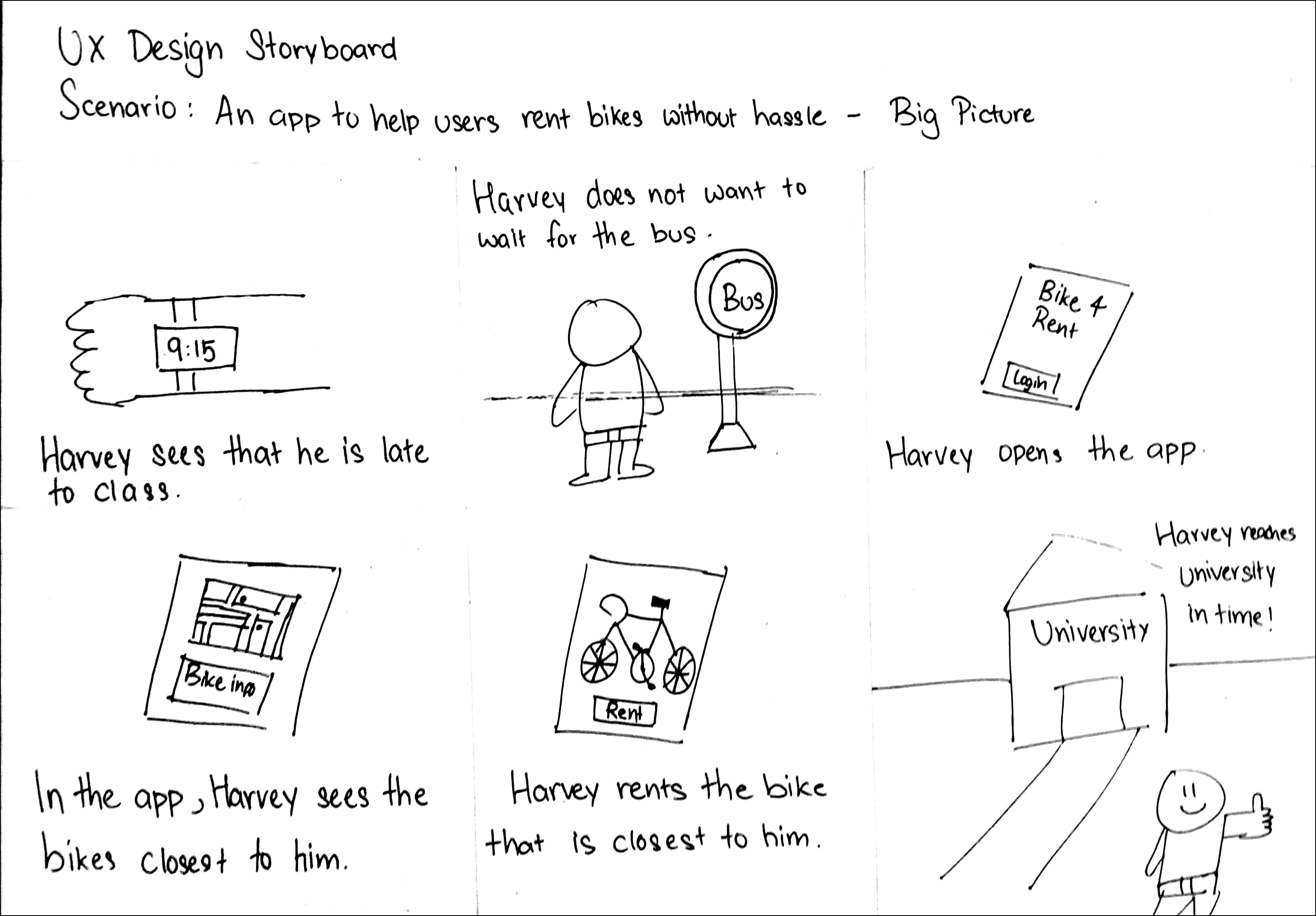
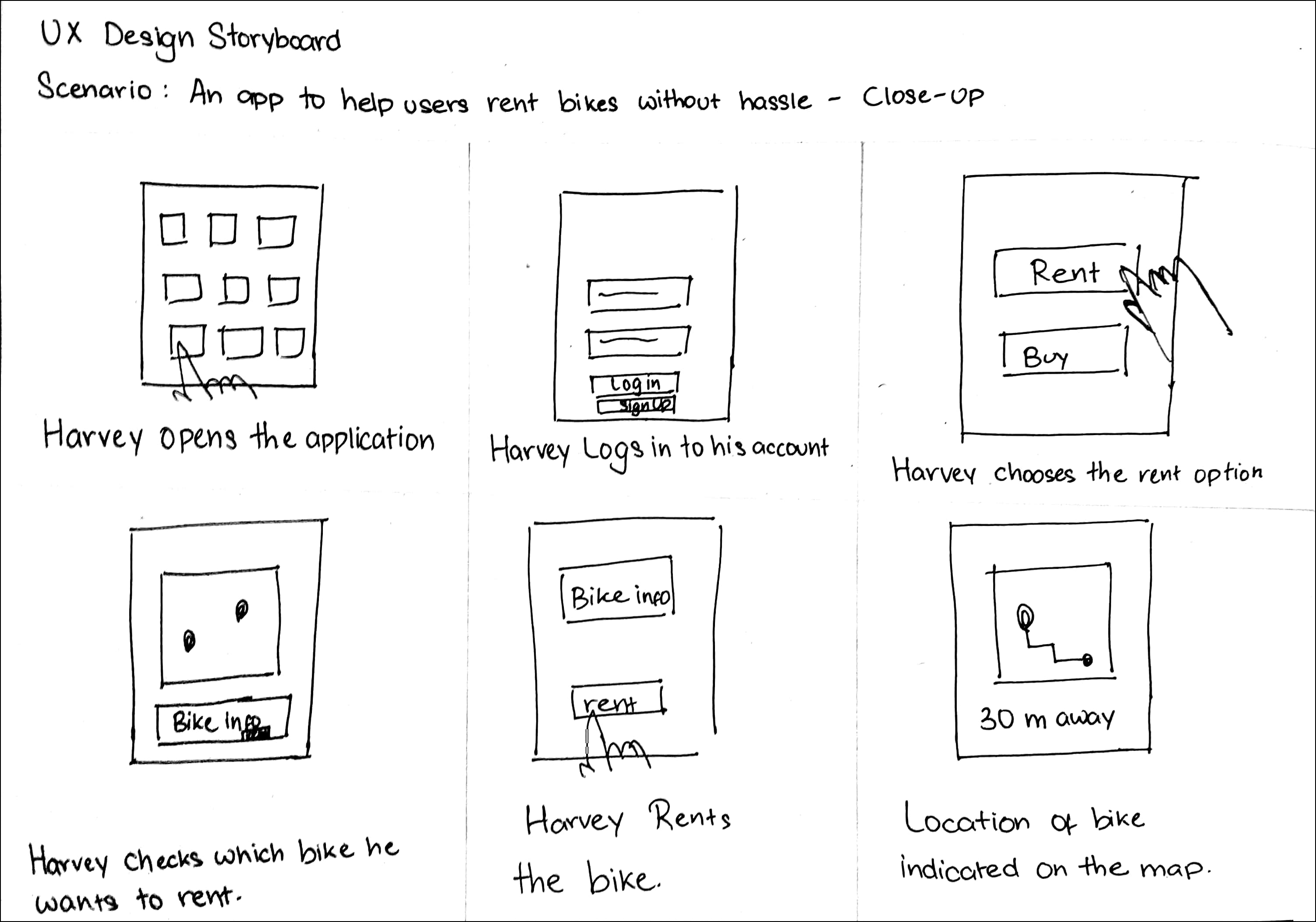
Before I create the wireframes of the application, I have created two storyboards, one illustrating where the users would use the application and another depicting how the users would interact with the application. I thought doing this would give me a clearer understand of how the wireframes should be organised.


Wireframes - Based on Harvey's User Journey
I have created a low-fidelity prototype for the application. For this Low-Fidelity Prototype, I focused on the main user journey of the application which covers signing in, picking a bike to rent, renting it, then ending the ride and finally, paying for it.
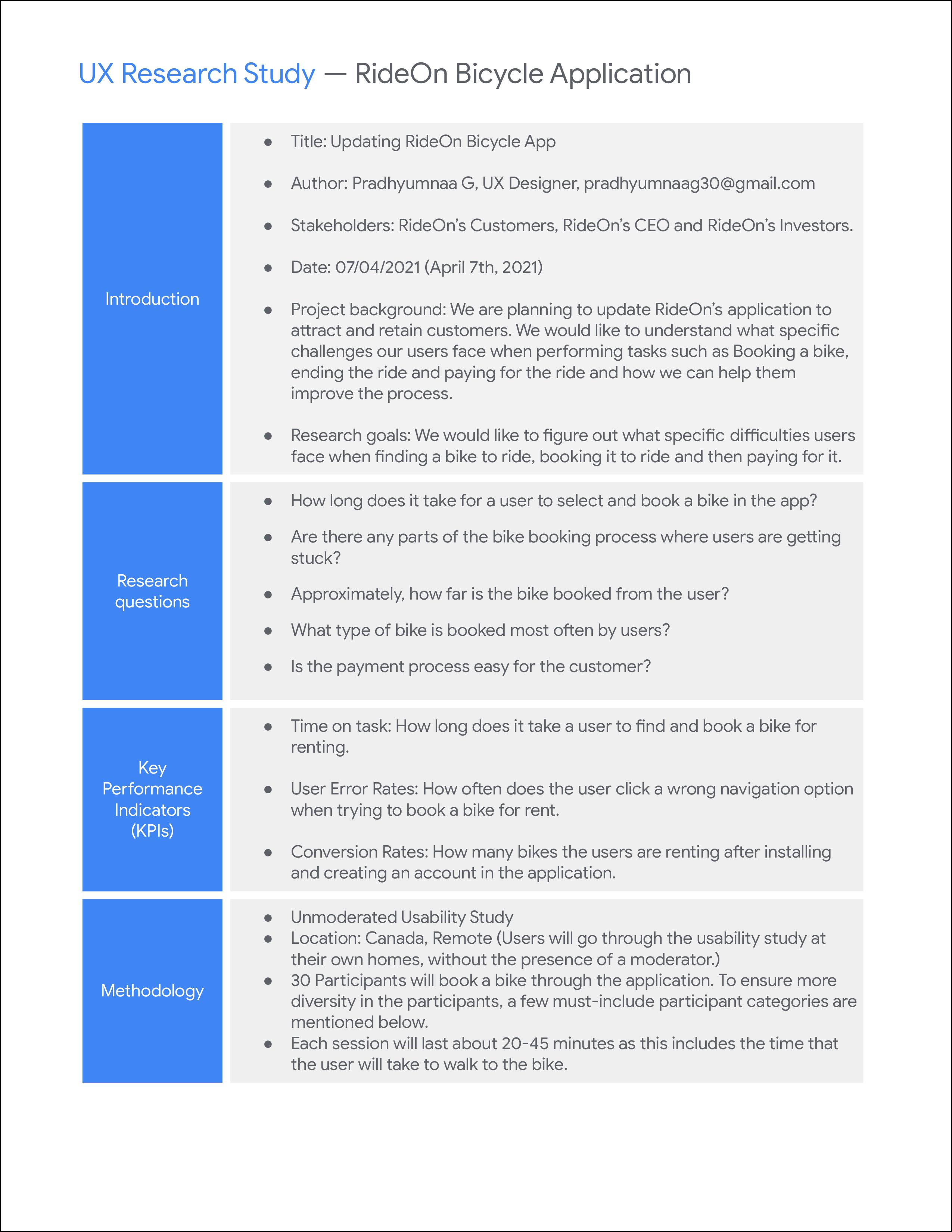
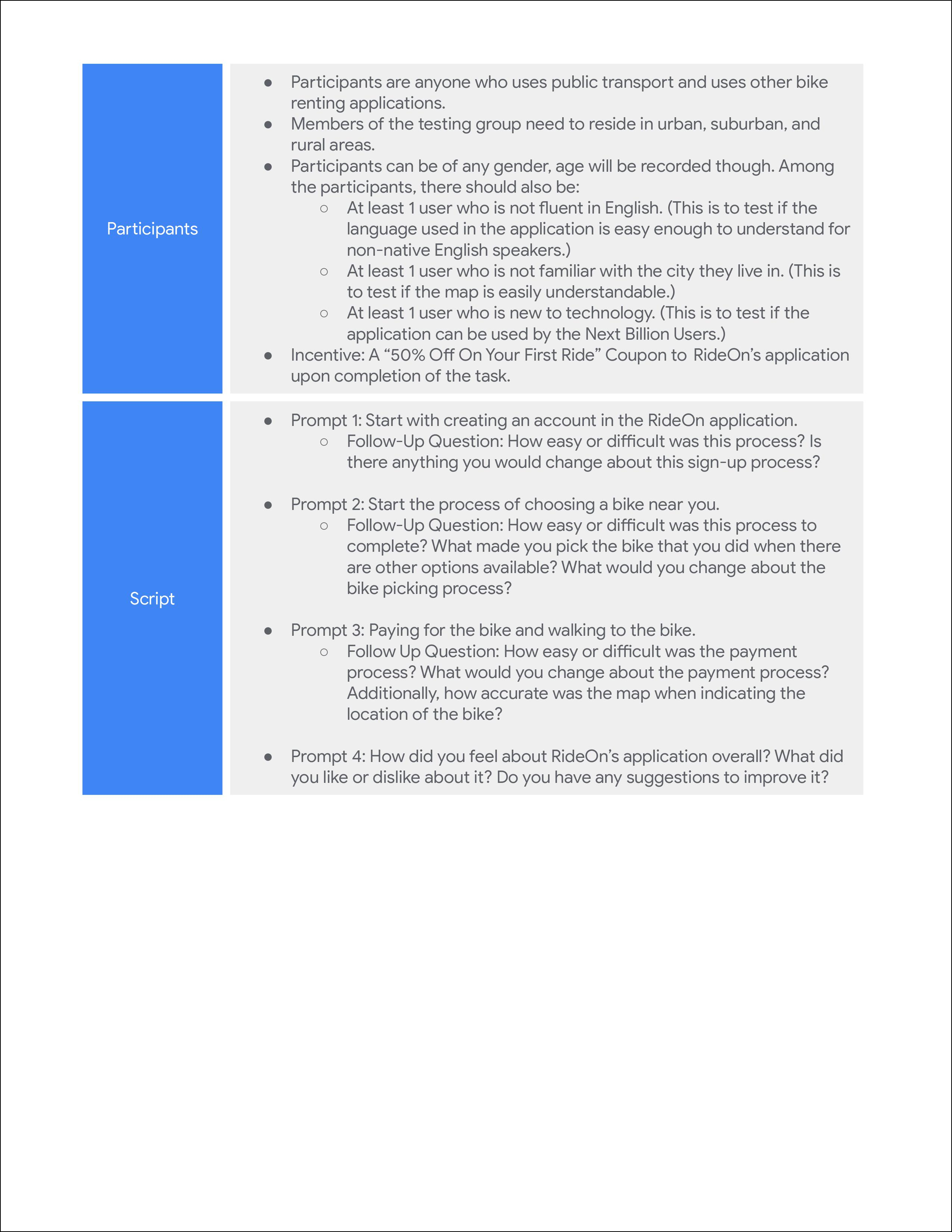
UX Research Study Script
To gain a better understanding about how the users feel about RideOn's application and its main functionality of being able to book a bicycle to rent, I have created a UX Research Script. The script contains information about the desired participant groups, the tasks that the users will have to do on RideOn's application, the follow-up questions that will be asked regarding the tasks. After the users complete this task, we will get a much better idea about what features are easy to use, what features need to improve and more importantly, how to improve the features that the users have faced issues with.


My comments on the High-Fidelity Prototype
In the high-fidelity prototype, I only focused on the main user journey. Additionally, I do have some suggestions on how to make this a better product. Firstly, the map can be better but I was limited in my options from Stock Images. Secondly, a better icon for the destination. For now, I am using a chequered flag to indicate the destination but it can certainly have a more suitable icon.
If this project were to come to life, the company would definitely use an existing map integration such as Google Maps rather than develop their own and most of the issues mentioned above would be solved.
Map Update 13.04.2021: I have updated the picture of the map using a Figma plugin. I feel that this map would be a more accurate representation of the final product as it follows the dark theme of the application. Additionally, the icons are easier to see in this version of the map.
Update 15.04.2021: Usability Test Results
Test Procedure
To get a better understanding about how easy or difficult the main user flow of this application is to complete, I created an unmoderated usability test using MarvelApp; The goal of the Usability Test is to check how much time users take to get the payment confirmation and to check number of mistaps users make during the flow.
Participant Demographic Details
6 participants were invited to take the usability test, aged between 20 and 44. Out of these 6 participants, 2 of these participants did not have a strong understanding of the English Language.
These participants were chosen based on the UX Research Study Script, mainly a user who is not fluent in English as well as a user who is not familiar with the city they live in.
Summarising The Test Result
Of the 6 participants who took the Usability Test, all of them were able to complete the User Flow succesfully. The average time taken to complete the flow was 58 Seconds, the lowest time being 48 Seconds and the highest time being 80 Seconds. As expected, the users who did not have strongest understanding of the English Language took the longest time to complete the task. Additionally, 3 of the 6 participants skipped the onboarding procedure.
Out of the 6 participants, only 1 participant seemed to struggle with ending their ride as they had 3 mistaps in that screen while the other participants seem to recognize that the "End Ride" button is disabled until the bicycle is locked.
Conclusion
Based on the data I received from the Unmoderated Usability Tests, I am fairly happy users are able to complete the flow in a relatively short amount of time, and most of the participants did not have hard time understand what button to click next to advance in the flow. Clearly, six participants are a very small number to test out the application and to get a more accurate idea of how users perceive the user flow, a larger sample size is required and additionally, conduct follow-up interviews to receive proper feedback.
My takeaways from this design process
This is my first full process of designing an application and I really enjoyed doing it. Especially when I consider the fact that this idea was generated through a Sharpen prompt, I am happy that I could think of design solutions to the problem. I took some inspiration from Dribbble for the visual design of the application but for the interaction part, I designed all of it and I tried to keep it as simple and seamless as possible.
I also learnt how to always focus on keeping the main user journey of the application as clean as possible while also making the interaction easy to learn, even for those new to technology. That is why I added both icons and labels to the description rather than just using either labels or icons.
As I am constantly trying to be a better designer, feedback is always appreciated so please do not hesitate to contact me. Thank You for reading my project, I hope you liked it! :)
